I recently came across a post from a past student, now faculty member, complaining about the lack of accommodations for vision impaired students in online content. He stated that this was a personal issue as he was losing his sight. I must say that this was the first I knew of his vision issues.
Since I create online content intended for student use, this did cause me to consider this situation. I admit that I do not take the time to add “alt text” to images I include and recognize this as an expectation for vision-impaired students. This got me thinking about why. I am aware of this issue and recognize that it is easy enough to do when working with higher level web design tools such as Dreamweaver. Adding an image presents you with options for that image – use as a link, etc. and includes a textbox for an alt text.
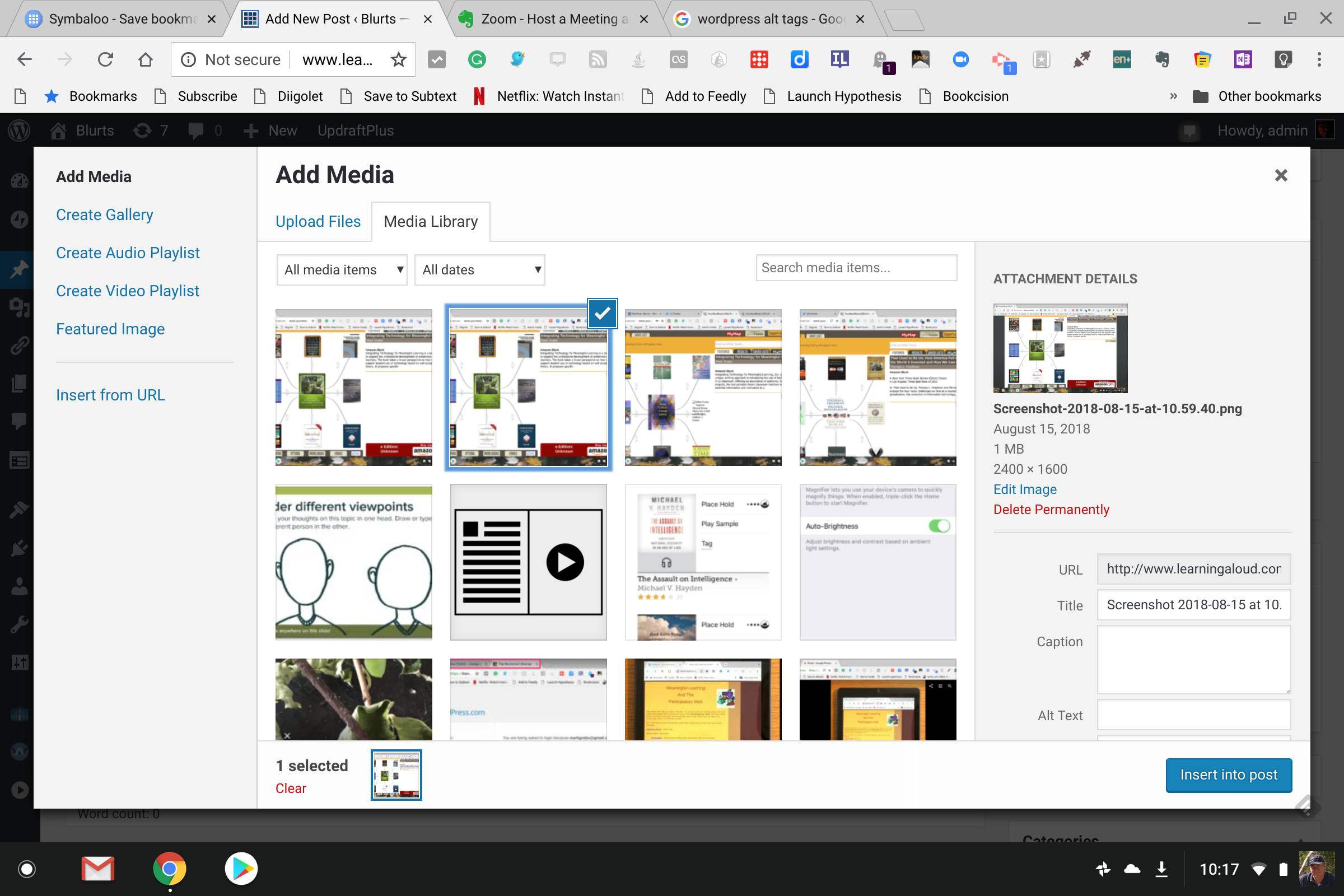
This led me to wonder about tools such as WordPress (the tool used for this blog). I recognize I could use the html view and enter an alt text tag manually, but I doubted that most users who know how or be willing to do so. I assumed that there would be another option and I was right (see below). The section for setting attributes of the image appears on the right-hand side.
Since many folks now use the “page” option from blog software to create web sites rather than to blogs, I first assumed this was an issue. I figured out that I was probably not using the software as intended. My typical behavior was to upload an image at the time I was creating a blog post and then immediately using the “Insert into post button”. This strategy allows some attributes of an image to be set after it appears in the blog post (image size, justification). It does not allow an alt text description. The proper approach, I assume, is to upload the image, select that image within the library, set the desired attributes, and then insert into post.
A couple of years ago, I converted a wiki textbook I had created into a page-based WordPress site. I know that none of the images in this work are tagged. I am guessing there is not an easy way to update the images to include alt text descriptions.


You must be logged in to post a comment.